Product Design
Calldrip
Over my six years of working for Calldrip, I have had the opportunity to create multiple user interfaces and user experiences for the many features Calldrip has released. Due to NDA agreements, I'm only allowed to share a couple things and I believe the examples below are an excellent representation of my design process.
Calldrip Application
When I first started at Calldrip my biggest project was to redo the look of the application our customers see when they log in. This is an example of how our "old-gen" dashboard looked:

My first task was to identify the main issues with old-gen. With my own limited Calldrip experience, I discovered the following: confusing navigation, out-dated look, and general confusion for new users.
Creating user personas categorized our users into two categories: internal and external. After many meetings, in person and over zoom, we discovered that our users had another issue. They did not have a way to have multiple accounts under one account, they needed multiple logins to see their data.


Organizations became the solution for those users who needed multiple accounts and creating the new architecture of the Calldrip system to include organizations quickly became the biggest hurdle. Creating multiple flow charts helped us narrow down the version of the navigation we were confident our users could understand.

Once the new navigation was complete, the next step was to look at the rest of the pages and figure out a new layout for the new site. Wireframes were built and used to get feedback from each internal department and a select few customers. The wireframes were also used to figure out the best way to display multiple pages of data our customers were used to viewing.

We got a general layout! Wahoo! Next up was building high-fidelity wireframes to show management and other stakeholders the direction we wanted to go. This also allowed us to see any potential places users may be confused. After a few iterations we were able to finalize our design.

The high-fidelity wireframes were approved and they were passed on to the development team and "next gen" started to take shape! It took a little over a year to get the new site designed, built, tested, and customers using the new platform. Our users were able to find everything on their own and the site became much easier on the eyes.

This project was a fun one and I learned a lot about how to discover what users really need instead of what they think they need. I learned a lot about getting feedback from multiple sources and how to combine that feedback into something useful. Working as a team of six we were able to collaborate and give our customers the best Calldrip experience.
Visit www.calldrip.com to learn more!
Calldrip Mobile App
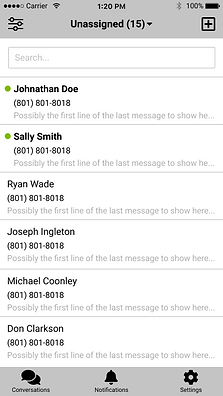
At the end of 2021 Calldrip released their Inbox, which allowed their customers to text their leads in addition to calling them. With this new inbox came the need for a new mobile app. Since the Inbox was already built, the biggest challenge with this project was figuring out a layout. Wireframes were created and user testing as done to ensure the user experience was as seamless as possible.




User testing showed that some changes needed to be made because some processes were confusing. The wireframes were adjusted and more testing was done until the process was complete.
With user testing finished and a layout decided on, it was time to incorporate the Calldrip design system. High-fidelity mock-ups were designed to show stakeholders how the app would look. Additional user testing and iterations of the design occurred until we achieved the perfect design.




Once the final design was approved, it was passed on to the development team. After a few months of building and testing we released it to Google Play and the App Store. Screenshots for Google Play Store and the App Store can be found on the Marketing Materials page. Designing a mobile app was a fun way to test my skills as a designer. I learned a lot from the whole process.